
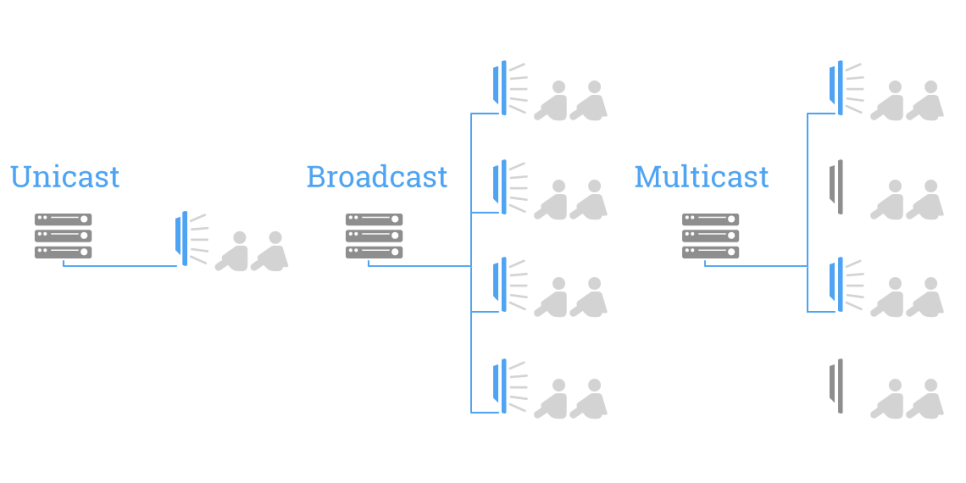
유니캐스트 (Unicast),
멀티캐스트 (Multicast),
브로드캐스트 (Broadcast)
이름이 참 비슷해 보이는 네트워크 통신 방식인
위 3가지에 대해 아주 쉽게 알아보겠습니다.
세 가지 모두 실생활에서 많이 쓰이는 통신 방식이니 차이점에 집중하면서 봐주세요!
비유를 통해 쉽게 설명해드릴 테니 잘 따라와 주세요!!
유니캐스트 (Unicast)

유니캐스트는 통상적으로 1:1 통신을 말합니다.
편지를 보낼 때 보내는 이와 받는 이를 쓰고
우체통에 넣잖아요?
그런 것처럼 보내는 출발지 주소와 받는 목적지 주소를 정확히 입력하여,
보내고 받는 네트워크 통신 방식입니다.
유니캐스트 방식으로 데이터를 전송하게 되면
같은 네트워크에 있는 모든 장치가 데이터 속에 해당 MAC 주소를
자신의 MAC 주소와 비교하고 같으면 CPU로 전송하고
같지 않다면 CPU에 전송하지 않고 버리는 방식으로 데이터를 처리하게 됩니다.
유니캐스트 통신의 경우, 정확한 MAC/IP 주소 관리가 중요합니다.
주소 정보의 오류 없이 안전하게 관리되어야 한다는 점을 명심해야 합니다.
(맥 주소, iP 주소에 대해 궁금하시다면
아래 글 참고해 주세요!)
MAC 주소? iP 주소? 무슨 차이지? (쉬운 설명, 개념, 정의)
Mac 주소? IP 주소? iP 주소, MAC 주소.. 저희가 IT 업계로 들어오거나 인터넷 통신 혹은 게임을 할 때에도 간간히 들어봤던 이름일 겁니다. 여러분은 무엇인지 둘의 차이는 무엇인지 알고 계신가요?
jdcyber.tistory.com
Ex) 맥 주소가 정확히 일치할 경우에만 CPU로 전송하여 데이터를 처리하기 때문에 컴퓨터 성능 저하가 없습니다!
브로드캐스트 (Broadcast)

브로드캐스트는 네트워크에 연결되어 있는
모든 시스템에게 데이터를 보내는 방식을 말합니다.
브로드캐스트 방식의 경우 브로드 캐스트용 주소가 미리 정해져있고,
해당 주소로 데이터를 뿌려주고 해당 주소에 속해 있는 유저는 데이터를 모두 받아 CPU로 전송합니다.
유니캐스트에서는 주소가 다르다면 CPU로 전송하지 않고 버렸는데 여기서는 모두 전송하고 있죠?
마을 이장님이 동네에 알림을 보내는 방식이라고 생각하시면 됩니다.
동네에서 이장님 안내를 듣고 싶지 않다고 막을 수 없잖아요?
나한테 보내는 알림이 아니고
김가네 마을회관으로 오세요를 마이크로 방송해도
우리는 해당되지 않지만 들을 수밖에 없듯이,
브로드캐스트는 이러한 방식으로 네트워크를 전송합니다.
그런데 왜 자칫 비효율적이라고 생각되는 이러한 방식이 사용될까요?
이건 바로 최초로 통신을 할 때는
서로가 서로를 모르기 때문에 전송할 수 없는데,
교장선생님이 단상에서 어 너 3번째 줄 4번째
이름이 뭐니라고 물어보고 홍길동이요라고 하면
아 2학년 4반 홍길동 어머니 모시고 와 이런 식으로
통성명 후 개인적인 통신이 가능하잖아요?
이러한 방식으로 컴퓨터 네트워크에서도
혹시 192.168.2.224라는 아이피 가진 컴퓨터 누구야?라고 브로드캐스트를 뿌리고
한 컴퓨터가 어 나야! 라고 하는 순간
둘의 통신이 이루어지기 시작합니다.
즉 브로드캐스트 방식은 통신하고자 하는 시스템의
MAC 주소를 알지 못하는 경우,
네트워크에 있는 모든 서버에게 정보를 알려야 할 때,
라우터끼리 정보를 교환하거나 새로운 라우터를 찾을 때, 브로드캐스팅 방식을 사용합니다.
브로드캐스트 사용 시 브로드캐스트 스톰을 방지하기 위한 조치가 필요합니다.
네트워크 설계에서 브로드캐스트 도메인을 적절히 제한하는 것이 중요합니다
(패킷에 대해 궁금하시다면 아래 글을 참고해 주세요)
https://jdcyber.tistory.com/12
패킷(Packet)이란? (쉬운 설명, 구조, 헤더, 인캡슐레이션, 핑, Ping)
패킷 (Packet) 이란 무엇일까요? 패킷은 패키지(package)와 덩어리를 뜻하는 버킷(bucket)의 합성어로 통신망을 통해 전송하기 쉽도록 데이터를 잘게 나눈 전송 단위입니다. 본래 패킷은 소포를 뜻하는
jdcyber.tistory.com
멀티캐스트 (Multicast)

멀티캐스트는 일대 다수의 통신 방법을 말하며,
네트워크에 연결되어 있는 시스템 중 일부에게만 정보를 전송하는 것으로 특정 그룹에 속해 있는
시스템에게만 전송하는 방법을 말합니다.
200명의 회원을 보유한 사이트에서 150명에게
공지사항을 뿌려야 한다는 가정을 했을 때,
유니캐스트로 뿌리게 되면 150번을 뿌려야 해서 과부하가 올 것이고
브로드캐스트를 통해 일괄적으로 뿌리게 되면 50명은
원치 않는 공지사항을 받아야 하는 상황입니다.
이때 특정 그룹 150명을 묶어 그들에게만 뿌리는
네트워크 방식을 멀티캐스트라고 합니다.
멀티캐스트 통신에서는 멀티캐스트 주소의 정확한 할당과 관리가 중요합니다.
특정 그룹에만 정보를 전송하므로, 멀티캐스트 그룹의 효율적 관리에 주의를 기울여야 합니다.
네트워크 성능 모니터링과 보안 프로토콜의 적용은 모든 통신 방식에서 중요합니다.
데이터 보호를 위해 적절한 보안 프로토콜(예: IPsec, SSL/TLS)을 적용하고, 네트워크 모니터링을 통해 트래픽을 주시해야 합니다.
오늘은 네트워크 통신의 종류 3가지를 알아봤습니다.
각각의 통신 방법에 따라 달라지는 모양새와 쓰임새를 살펴봤는데요
막연하게 듣기만했던 브로드캐스트 등을 확실히 알 수 있는 시간이었습니다.
궁금하신 사항은 댓글에 남겨주세요
댓글에 남겨주신 내용은
추후 정리해서 올려드리겠습니다
이웃 신청하시면 업로드 시 알려드릴게요!
-
조금이라도 도움이 되셨다면
공감&댓글 부탁드리겠습니다
감사합니다!
'네트워크' 카테고리의 다른 글
| 리눅스 LVM 구성 1편: 구성과 마운트 (LVM, PV, VG, LV, 명령어 정리) (0) | 2025.01.24 |
|---|---|
| DNS란 무엇일까? (쉬운 설명, 개념) (61) | 2024.04.04 |
| VLAN 이란? (쉬운 설명, 개념, 정의) (1) | 2024.03.26 |
| 서브넷 마스크, 서브넷, 서브넷팅, 프리픽스 란? (쉬운 설명, 개념, 정리, 계산법) (2) | 2024.03.26 |
| IP 주소 체계 (IPv4, IPv6) iP클래스 그리고 서브넷팅 기초 (0) | 2024.03.21 |











