현대의 소프트웨어 개발은 복잡하고 다양한 기술의 결합이며,
이러한 환경에서 효과적인 협업과 체계적인 버전 관리는 필수적입니다.
Git과 GitHub는 이러한 요구를 충족시키는 핵심 도구로, 개발자들이 코드의 변화를 추적하고 여러 사람이 공동으로 작업할 수 있게 해주는 강력한 시스템입니다. 이 서론은 독자들에게 Git과 GitHub의 중요성을 이해하는 출발점을 제공합니다.

깃 (git)
깃이란 컴퓨터 파일의 변경 사항을 추적하고
파일들의 작업을 조율하는 분산 버전 관리 시스템입니다.
즉, 소프트웨어 개발에서 코드를 관리하고 기록하고
버전 관리를 해주므로 체계적인 개발이 가능하도록
도와주는 무료 공개 소프트웨어입니다.
즉 Git은 변경 관리, 브랜치, 머지 등 다양한 기능을 제공합니다.
예를 들어, 개발자가 '커밋'을 통해 코드 변경 사항을 저장하면,
이는 시간을 거슬러 과거의 상태로 돌아갈 수 있는 체크포인트 역할을 합니다.
'브랜치' 기능을 사용하면,
원본 코드를 변경하지 않고 실험적인 기능을 개발할 수 있는 별도의 작업 공간을 만들 수 있습니다.
이후 '머지'를 통해 성공적인 변화를 메인 프로젝트에 통합할 수 있습니다.

여기서 형상관리 도구라는 말을 많이 들으실 텐데요
이걸 쉽게 풀어 이야기한다면, 개발의 코드를 짜다가
실수를 하거나 오류가 나면 쉽게 취소할 수 있고
과거의 원하는 어느 시점으로 돌아갈 수 있고
과거의 코드와 현재의 코드를 비교해 볼 수 있어서
이러한 형상을 관리해 주는 도구라고 해서
형상관리 도구라고 이야기합니다.
Git은 항상 여러분이 만든 모든 파일을 지켜보고 있고
추가 수정 삭제된 사항들을 기록하고 있습니다.
같은 프로젝트여도 다른 버전으로 생성하여
같은 밑그림에서 작업도 가능하게 해 주죠
또한 3개의 프로젝트가 완성되는 도착점이 다르더라도
중간에 코드 변경을 일괄적으로 적용할 수 있도록
작업을 도와주는 엄청난 녀석입니다.
위에 말한 장점 중 버전 관리는 특히 굉장히 유용한데요
회사에 취직하여 일을 하게 된다면 개발을 떠나서 어떠한 문서작업을 하더라도
버전 관리는 정말 중요합니다.
기획서 v0.1, 기획서 v0.2, 기획서 v0.3과 같이
작업한 내용물을 상사에게 보고하고 피드백을 받아 수정을 하거나
다른 사람이 이어받아 담당 부분을 업데이트하여 협업할 때
버전 관리를 해 나아가면서 파일을 저장하는 것이 중요한데요
깃에서 자동으로 버전을 관리해 주니 정말 최고의 기능이라고 할 수 있습니다.
업데이트와 파일 패치 배포도 아주 쉽게 관리할 수 있죠
그래서 대형 프로젝트를 진행하거나
백엔드 (Backend)와 프론트앤드 (frontend)를 따로 개발할 때도 깃을 자주 사용합니다.
또한 브랜치 (Branch)를 통해 개발한 뒤,
깃에 병합하는 머지 (Merge)로도 진행할 수 있습니다

브랜치 (Branch)란 독립적인 공간을 만든다는 뜻이며
새로 만든 브랜치는 원래 있던 본 작업물과 동일한 상태를 가지며
브랜치에서 수정을 한 후 커밋을 해도 본 작업물에는 어떠한 영향도 미치지 않습니다.
똑같은 밑그림을 가지고 복제하여 그곳에 먼저 작업해 볼 수 있다는 말이죠
또한 분기점을 생성하여 구역을 나눠 동시에 진행이 가능하다는 말입니다.
Merge는 병합한다는 의미로써 작업이 성공적으로 진행된 것이 확인됐다면
본 게시물에 병합하는 작업을 Merge라고 합니다.
만약 코드의 오류가 뜨거나 잘못 작업이 되었다면 작업한 브랜치를 지우고
새로 브랜치를 만들어서 다시 작업해 볼 수 있겠죠!
위에 커밋이라는 단어는 변경된 사항들을 확정하여 저장소에 저장한다는 것을 의미합니다.
하지만 로컬 저장소를 사용하기 때문에 다른 개발자와 실시간으로 작업을 공유할 수 없습니다.
여기서 등장하는 것이 바로 GitHub입니다.

깃허브 (github)
GitHub는 단순한 원격 저장소를 넘어서, 개발자들이 코드를 공유하고 협력할 수 있는 플랫폼입니다.
GitHub의 기능에는 개발자 커뮤니티 구축,
오픈 소스 프로젝트의 호스팅, 이슈 트래킹, 코드 리뷰,
그리고 GitHub Actions을 이용한 CI/CD가 포함됩니다.
github는 클라우드에 있는 깃 제공자입니다.
git 저장소를 관리하는 클라우드 기반 호스팅 서비스라는 말이죠.
내 컴퓨터에서 git 히스토리를 가져와서
클라우드에 있는 github 웹사이트에 푸시하는 것이죠
그럼 공동 작업자는 이를 가져와서 작업할 수 있습니다.
git의 기본적인 기능을 확장하여 제공합니다.
일을 하다 보면 자주 듣는 말이
"깃에 초대해 드릴게요"
"깃으로 작업하세요"라는 말인데요
이 말 뜻은 깃허브에 초대를 한다는 말입니다.
Github를 사용하면 하나의 프로젝트에
여러 사람이 동시에 개발이 가능합니다.
git 저장소 호스팅 서비스는 클라우드 기반으로
소스코드 공유가 가능하며 클라우드 서버에 소스를
올리기 때문에 한 프로젝트에 여러 명의 사람이
참여하여 버전 제어 및 공동 작업이 가능합니다.
깃 (git)과 깃허브 (github)의 차이점

여기서 많은 사람들이 깃은 뭐고 깃허브는 뭐야라고
헷갈려하시는데
git은 remote 저장소를 지원한 하는 형상관리 도구이며
github가 바로 깃에서 지원하는 remote 저장소입니다.
조금 더 쉽게 말하면,
깃은 본인의 코드와 수정 내역을 기록하고 관리하는
버전 관리 프로그램으로써
브랜치를 생성하고 복구 삭제 병합 (Merge) 하며
작업이 가능합니다.
하지만 로컬 저장소를 사용하기 때문에 다른 사람과
실시간 협업 및 작업 공유가 불가능합니다.
하지만 이때 깃허브를 사용하면 공동 작업이 가능합니다.

즉, Git은 버전 관리 프로그램
Github는 버전 관리, 소스 코드 공유, 분산 버전 제어 등등이 가능한 원격 저장소로서 깃의 내용을 여러 사람과
공유하는 확장 개념이라고 생각하시면 좋습니다.
이렇듯 개발을 하시는 분들이나 협업을 해야 하시는
분들은 거의 깃을 필수적으로 사용하시는데요
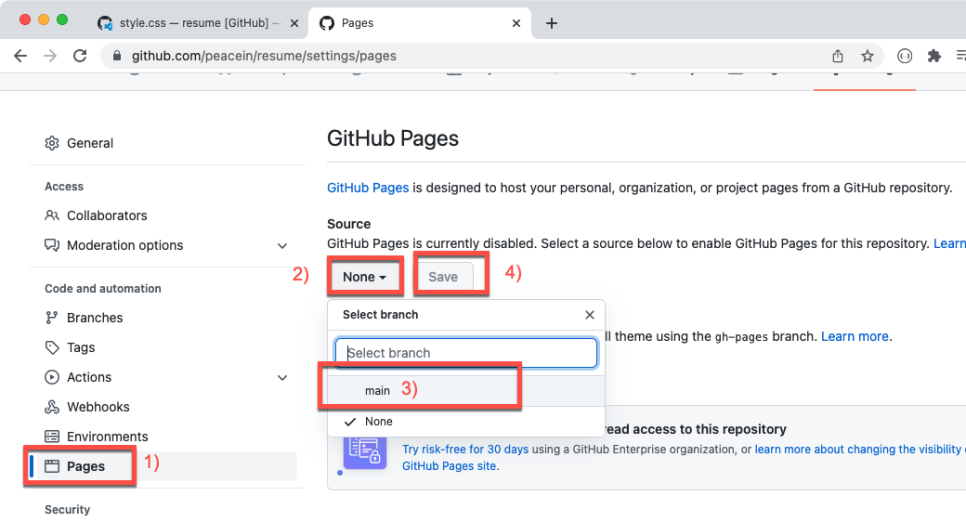
깃에서 html을 이용하여 간단하게
이력서를 만들 수 있는 방법이 있습니다.
아주 쉽게 설명해 놨으니 아래 글을 참고해 주세요
https://jdcyber.tistory.com/36
깃허브 (Github)로 이력서 작성하기 (html, 템플릿, 양식, Git hub)
오늘은 개발자라면 꼭 알고 있어야 할 깃허브 (Github)너무 어려워서 접근하기 힘든 깃허브지만개발자가 꿈이 이 사라면 사용할 수밖에 없을 텐데요오늘은 깃허브에서 이력서를
jdcyber.tistory.com
Git과 GitHub의 학습 및 사용은 단순히 코드를 관리하는 것을 넘어서,
협업과 프로젝트 관리에 있어 필수적인 역량입니다.
이러한 도구들은 소프트웨어 개발뿐만 아니라, 문서 작성, 학술 연구, 데이터 분석 등 다양한 분야에서도 활용될 수 있으며,
이를 통해 작업의 효율성을 높이고 프로젝트의 질을 높힐 수 있습니다.
Git과 GitHub를 통해 자신의 프로젝트를 더욱 체계적으로 관리할 수 있을 뿐만 아니라,
전 세계 다른 개발자들과 협력하고 커뮤니케이션하는 능력도 향상시킬 수 있습니다.
이는 여러분의 경력 개발에 있어 중요한 자산이 될 것입니다.
따라서, 이 기술들을 학습하고 실제 프로젝트에 적용해 보는 것으로,
여러분의 개발 경험을 한 단계 업그레이드할 수 있는 기회로 삼으시길 바랍니다.
궁금하신 사항은 댓글에 남겨주세요
댓글에 남겨주신 내용은
추후 정리해서 올려드리겠습니다
구독 신청하시면 업로드 시 알려드릴게요!
-
조금이라도 도움이 되셨다면
공감&댓글 부탁드리겠습니다
감사합니다!
'Git' 카테고리의 다른 글
| 깃허브 (Github)로 이력서 작성하기 (html, 템플릿, 양식, Git hub) (5) | 2024.03.06 |
|---|